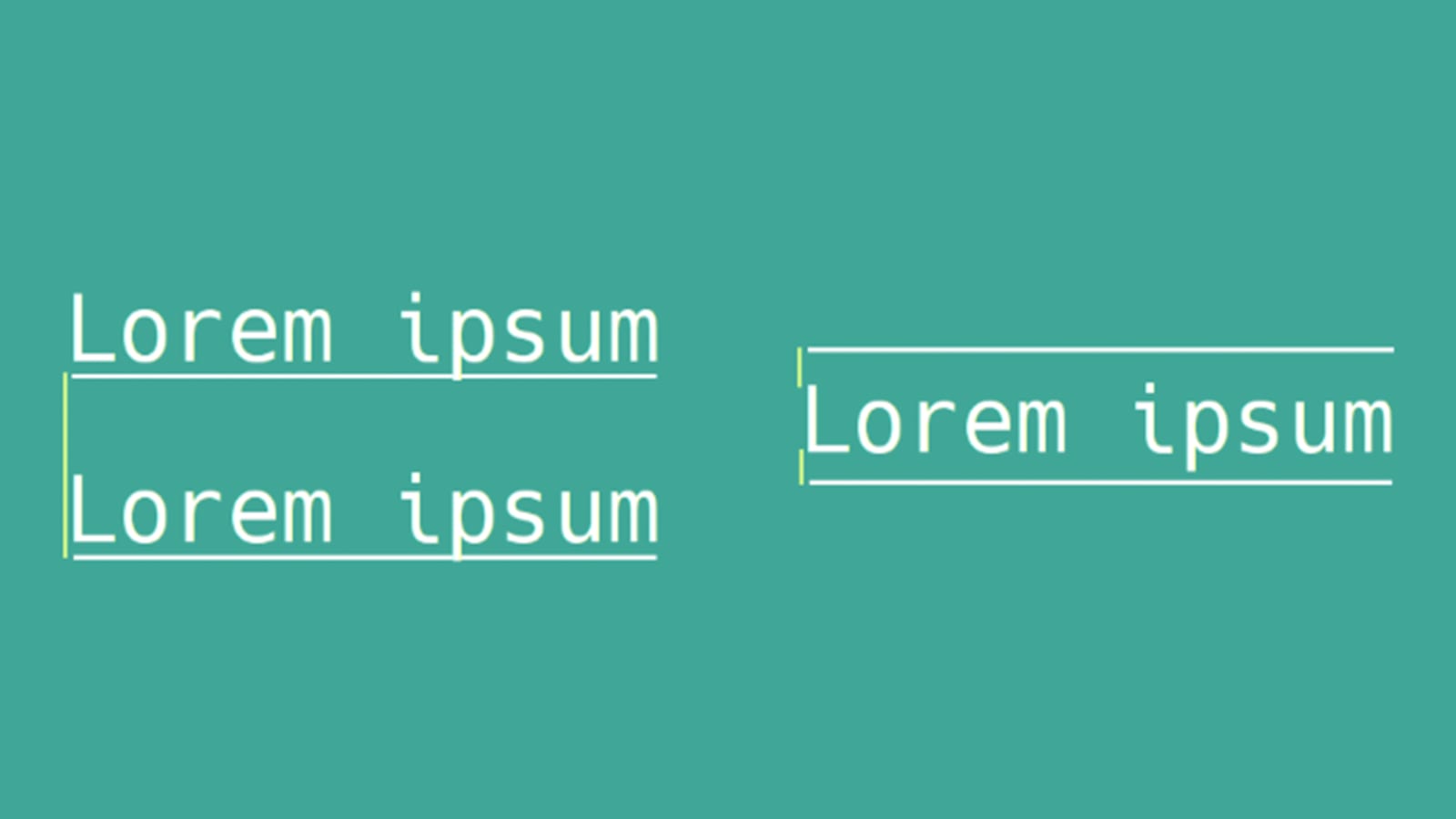
What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks

CSS help to reduce spacing on mobile between content block / Design -> Spacing CB moves on mobile — Digital Grin Photography Forum

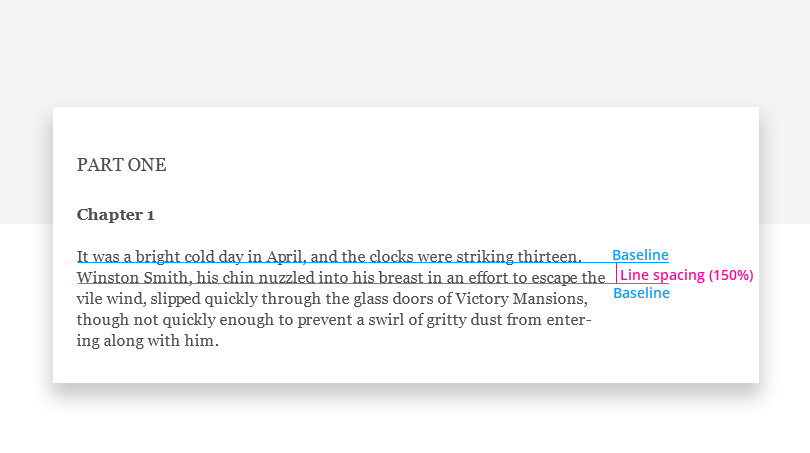
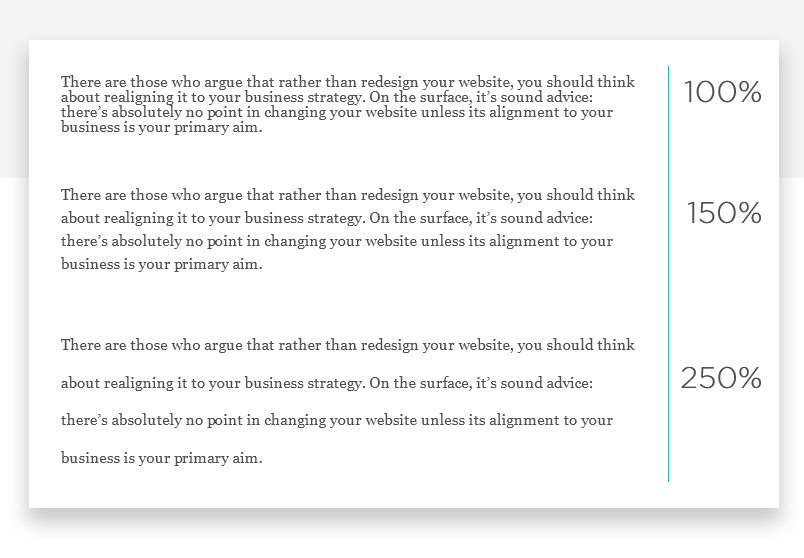
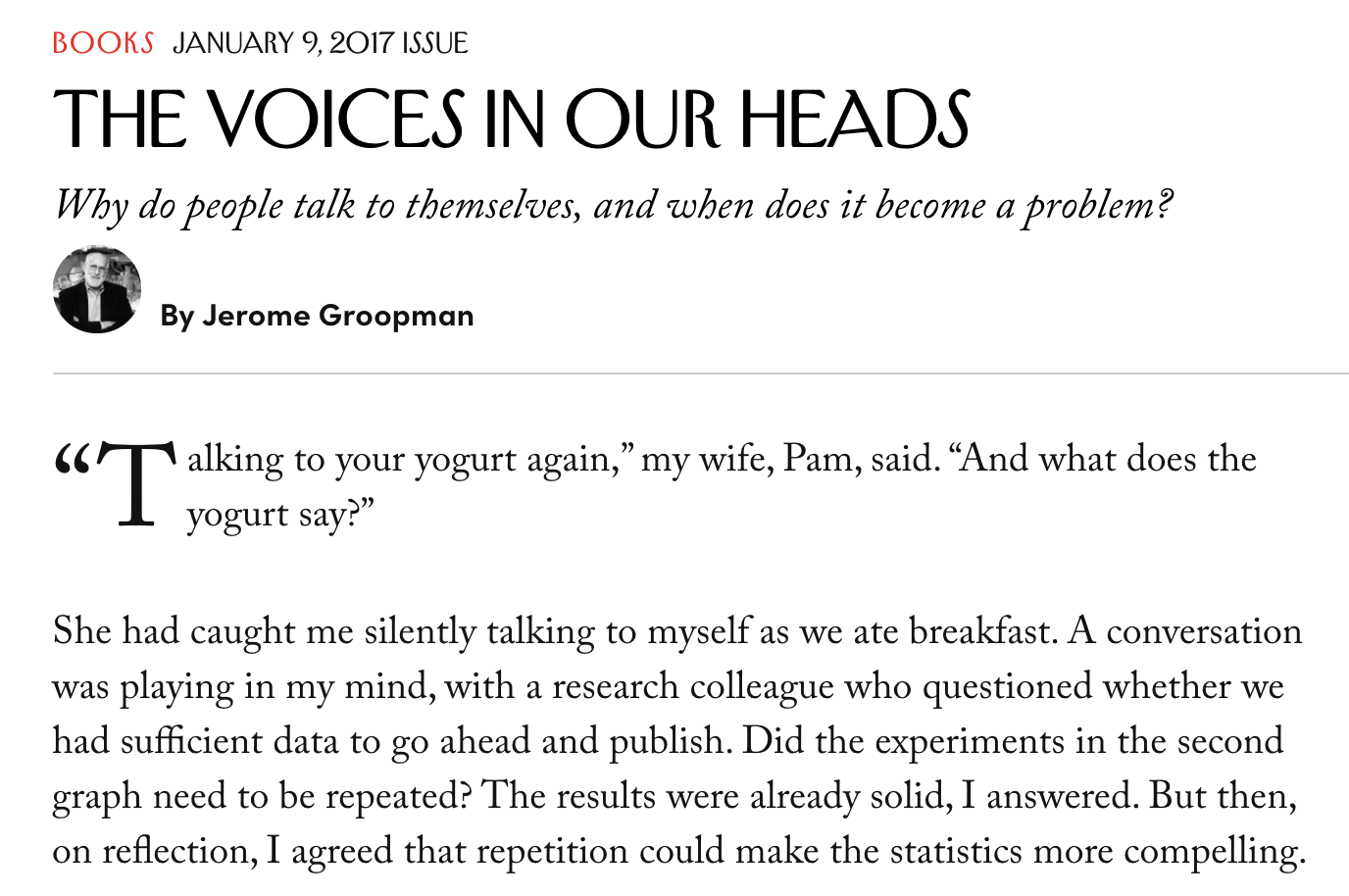
Control font sizes, line spacing, and word spacing - Build Your First Web Pages With HTML and CSS - OpenClassrooms