Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub

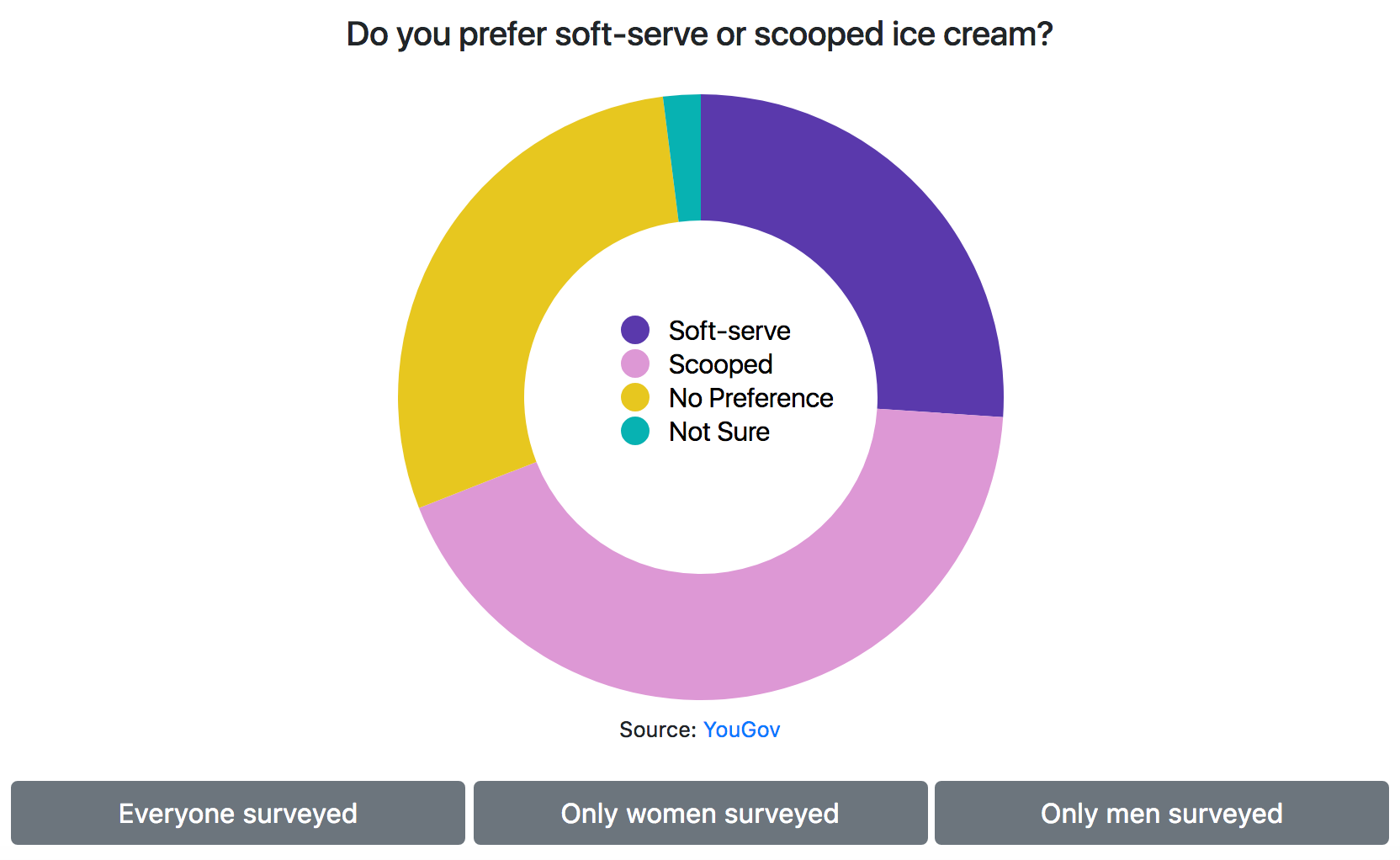
How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

Visual Elements: DevExtreme - HTML5 JavaScript UI Widgets for Angular, React, Vue and jQuery by DevExpress 16.2

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow



![ChartJS 2: How to change the position of the legend [3/7] - YouTube ChartJS 2: How to change the position of the legend [3/7] - YouTube](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)



![ChartJS 2: How to apply an onhover event on the legend [7/7] - YouTube ChartJS 2: How to apply an onhover event on the legend [7/7] - YouTube](https://i.ytimg.com/vi/inDF62LJEA8/maxresdefault.jpg)