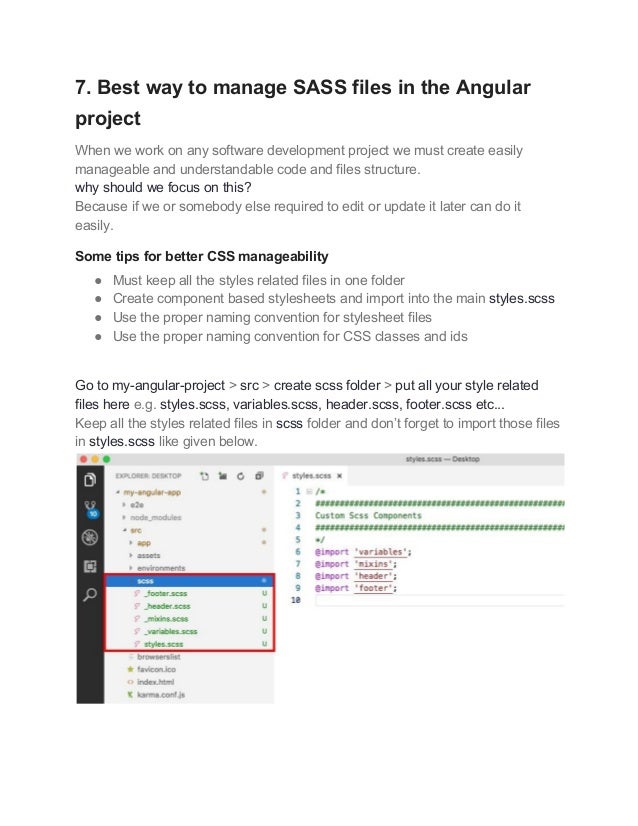
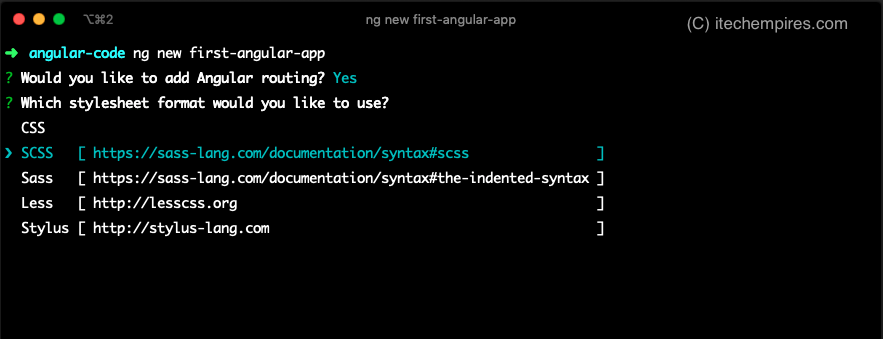
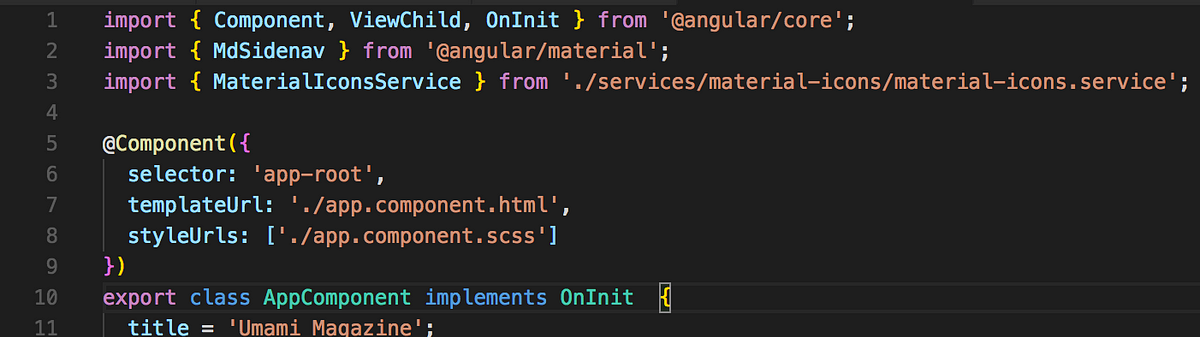
Configuring Angular 7 project with SASS, bootstrap, and Angular material design. | by Manivel Arjunan | Medium

CSS in JavaScript with Angular. For many years the frontend css styling… | by Kim T | Creative Technology Concepts & Code | Medium

The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog